Description
What started out as a joke amongst friends became a reality, when we built our own online radiostation as a way to feel more connected during the pandemic.
You can see a live demo here.
Details
I've done my fair share of webdesigns since when I was about 14 years old but back then, times were different and you had to rely on good ol' html/css and "vanilla" javascript. There were no modern front-end frameworks like React/Vue. The Mondkapje FM website was my first serious front-end design and it really opened my eyes to how much more elegant webdesign has become.
Themes
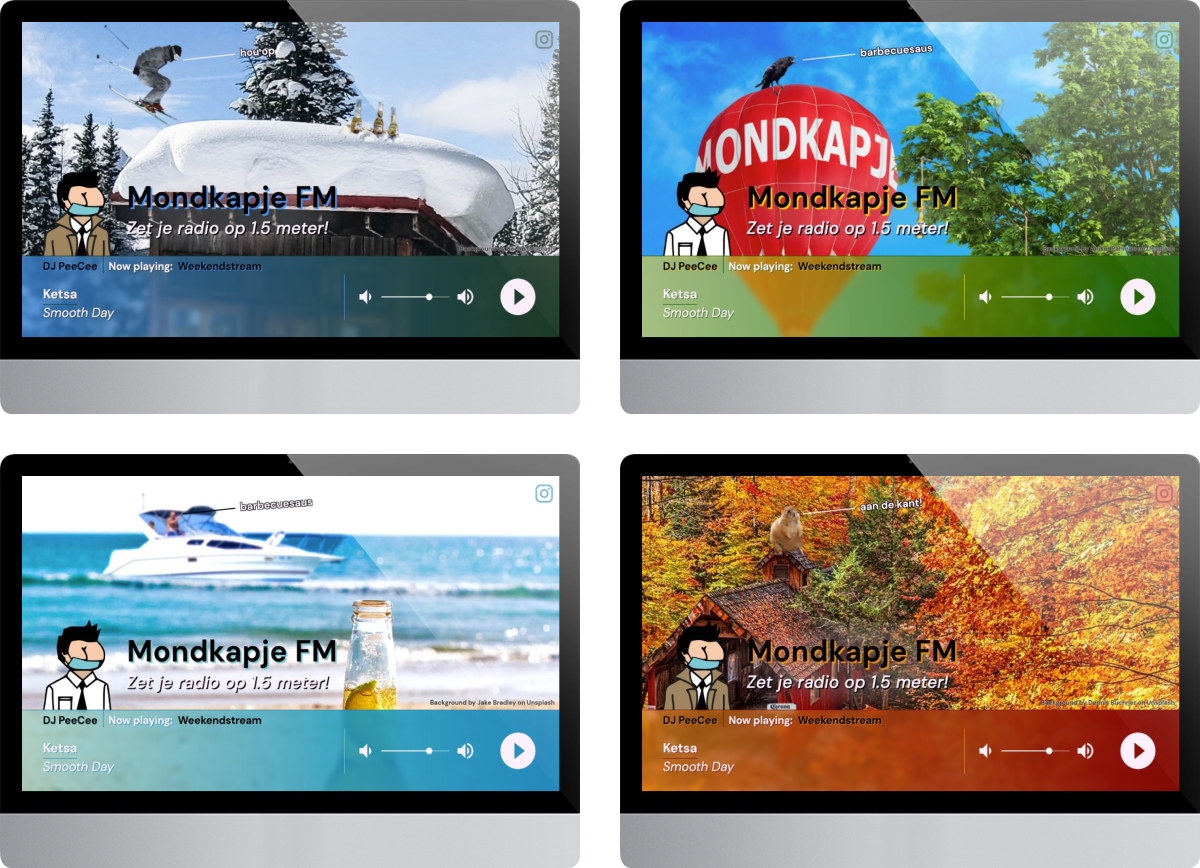
One of the coolest features of this project is the fact that the entire website's theme is automatically determined by the current season. So there were 4 different themes:
Approach
We wanted to have a website where the user could listen to our radiostation but also get some useful information about the station like, information about the current song and what kind of rotation was playing. Easy enough, right? Well, yes and no...
The first step (besides loading the stream into an <audio> tag and getting it to play) was to design a custom control panel for the player consisting of a play button and a volume slider. I created custom components for this using simple material-ui icons.
Metadata
Next up was displaying the metadata. The server that we ran was an Icecast server. It had a JSON endpoint that contained a single string containing the dj name, current rotation (playlist), artist name and song title in the following format:
DJ Name;Playlist | Artist - Title
I had to split this to get separate fields that I could use for custom components. The problem with this format was that it could be tweaked from the radio software. If someone were to put in the wrong characters, the metadata wouldn't be available and the website would display an offline status. We never got around to fixing that since it's quite a complex issue when you have a function that expects a certain format.
Footer issue
The footer component housed both the player and the metadata, but I made the mistake of rendering an error text instead of the metadata component and the player if the metadata would be unavailable for even half a second. Now for displaying metadata, half a second is not a big issue but if you interrupt the stream even for 100ms, this would certainly be noticable for the user so I completely changed the design of the footer so that the metadata could display an offline status separately from the player itself. This greatly improved stability.
Quote
Another interesting aspect of the website is the quote at the top that changes each time you refresh the website and never loses its absolute position relative to the background image. Since I only had to deal with horizontal position it was a matter of calculating the right portion of static positioning and relative width of the viewport.
Audio
Besides working on the website I also did most of the work on our custom jingles, sweepers and bumpers to give our radiostation an audible identity. Here are two of the best ones in my opinion (Keep in mind that this entire project is an escalated joke, hence the accents and the effects in the second clip.):
Top of the hour jingle:
Top of the hour funny sketch:
back